Lernende werden Visualisierungs-profis – dank einfachen Tools aus dem Web!
Kann Visualisieren wirklich so einfach sein? Mit ziemlich gemischten Gefühlen und grosser Vorfreude reiste ich nach Luzern ans MAZ, die Schweizer Journalistenschule.
Journalistinnen und Journalisten sehen sich mit ähnlichen Herausforderungen konfrontiert wie die Schule: Die Digitalisierung hält Einzug und verändert den Beruf ziemlich radikal. Einerseits mindestens, anderseits geht es wohl immer noch darum, gute Geschichten zu erzählen und vielleicht auch zu „sagen, was ist“ (vgl. Anja Reschke, Journalistin des Jahres 2015) Anderseits bewegen sich Journalistinnen und Journalisten vermehrt auch digital, bereiten Inhalte online auf und eignen sich dafür notwendiges Knowhow an.
Und in der Schule? Ebenso! Es geht immer noch darum, individuelle Lernprozesse zu begleiten, ein Klima des „Hier wird gelernt“ herzustellen, Lernsettings zu schaffen, die dies ermöglichen. Digitale Tools können da sicher sehr hilfreich sein, vor allem dann, wenn Lernende selber etwas erschaffen dürfen, kreativ sein können, selber aktiv werden.
Die Tools, die ich heute am MAZ-Kurs „Tools aus dem Web: Visualisieren wie ein Profi“ kennenlernen durfte, machen nicht nur aus Journalisten, Journalistinnen und Lehrpersonen Profis, sondern auch aus Lernenden!
Und nun entscheiden Sie, ob Sie den ganzen Blogbeitrag lesen oder sich einfach durch dieses interaktive Bild klicken:
First things first!
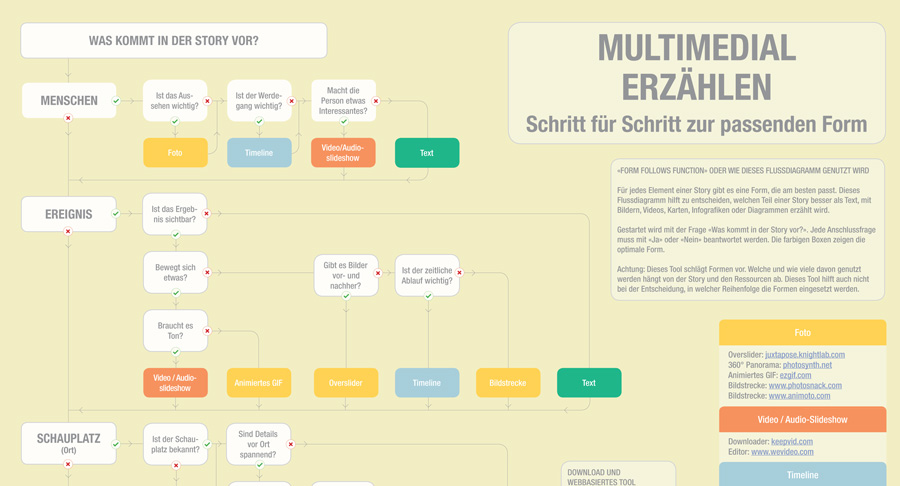
Angefangen haben wir mit der wichtigsten Frage: Wie kann ich eine Geschichte multimedial erzählen? Das ausführliche Flowchart hilft uns nicht nur, Antworten zu finden, sondern schlägt auch gleich vor, mit welchen Tools das gelingen kann. Zudem stellt das MAZ ein interaktives Web-Tool zur Verfügung! Und hier werden ausschliesslich Tools vorgestellt, die kostenlos genutzt werden können. Klar, man kann dann vielleicht nicht alles damit machen, aber vieles funktioniert erstaunlich gut!
Interaktives Bild
Man stelle sic h zum Beispiel ein Bild des Wirtschaftskreislaufs vor: An mehreren Punkten öffnen sich zusätzliche Informationen. Ganz einfach kann ein solches Bild mit thinglink erstellt werden. Wenn ich als Lernende so ein Bild erstellt habe, muss mir wohl niemand mehr erklären, wie der Wirtschaftskreislauf oder was auch immer funktioniert.
h zum Beispiel ein Bild des Wirtschaftskreislaufs vor: An mehreren Punkten öffnen sich zusätzliche Informationen. Ganz einfach kann ein solches Bild mit thinglink erstellt werden. Wenn ich als Lernende so ein Bild erstellt habe, muss mir wohl niemand mehr erklären, wie der Wirtschaftskreislauf oder was auch immer funktioniert.
Und das Ganze geht auch mit Videos, die vertagt werden können.
Overslider: vorher – nachher
![]() Auch vorher – nachher-Bilder kann man problemlos erstellen, mit Juxtapose nämlich. So kann man Veränderungen visualisieren. Das klassische Beispiel ist der Gletscherschwund oder die Überbauung eines Grundstücks.
Auch vorher – nachher-Bilder kann man problemlos erstellen, mit Juxtapose nämlich. So kann man Veränderungen visualisieren. Das klassische Beispiel ist der Gletscherschwund oder die Überbauung eines Grundstücks.
Animated Gifs
![]() Videos oder Bilder können mit ezgif animiert werden. Mehrere animierte Bilder oder Videos können am Ende eine Geschichte erzählen oder einen Prozess (im Zeitraffer) darstellen. Für meinen Geschmack aber eher etwas, das wohl mehr Spass macht als nachhaltiges Lernen generiert. Aber das darf ja auch mal sein! Falls man Videos verwendet, z.B. von Youtube oder Facebook, kann man sie ganz einfach mit KeepVid downloaden und lokal speichern.
Videos oder Bilder können mit ezgif animiert werden. Mehrere animierte Bilder oder Videos können am Ende eine Geschichte erzählen oder einen Prozess (im Zeitraffer) darstellen. Für meinen Geschmack aber eher etwas, das wohl mehr Spass macht als nachhaltiges Lernen generiert. Aber das darf ja auch mal sein! Falls man Videos verwendet, z.B. von Youtube oder Facebook, kann man sie ganz einfach mit KeepVid downloaden und lokal speichern.
Ein unglaublich mächtiges und vielfältig verwendbares Tool dagegen ist Infogram. Mit ein paar wenigen Klicks können wunderschöne Grafiken erstellt werden. Man hat buchstäblich Dutzende von unterschiedlichen Charts zur Auswahl.  Und auch ganze Themes lassen einen mit Zahlen Geschichten erzählen. Das könnte dann so ähnlich aussehen.
Und auch ganze Themes lassen einen mit Zahlen Geschichten erzählen. Das könnte dann so ähnlich aussehen.
Faktenblätter generieren
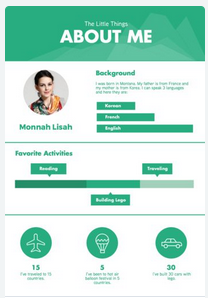
So tolle Infografiken machen, wie man sie manchmal auf Pinterest findet? Auch das ist keine grosse Challenge, mit Piktochart nämlich! Und hier sind die Themen für die Schule unerschöpflich! Zu irgendeinem Thema ein spannendes, lustiges, kreatives… Facts-Sheet kreieren! Ob zu einem Roman, einem Grammatikthema, zu den Grundprinzipien der Buchhaltung… Whatever you want! Oder besser: Whatever your students want! So könnte das dann z.B. aussehen:
tolle Infografiken machen, wie man sie manchmal auf Pinterest findet? Auch das ist keine grosse Challenge, mit Piktochart nämlich! Und hier sind die Themen für die Schule unerschöpflich! Zu irgendeinem Thema ein spannendes, lustiges, kreatives… Facts-Sheet kreieren! Ob zu einem Roman, einem Grammatikthema, zu den Grundprinzipien der Buchhaltung… Whatever you want! Oder besser: Whatever your students want! So könnte das dann z.B. aussehen:
Geografische Daten visualisieren
Möchte man Daten nach Regionen aufgeschlü sselt visualisieren, bietet sich das Tool GisChart an. Man kann damit Heatmaps (je nach Anzahl unterschiedlich eingefärbte Regionen) herstellen, aber auch Karten mit eingefügten Säulen- oder Kuchendiagrammen und vieles mehr!
sselt visualisieren, bietet sich das Tool GisChart an. Man kann damit Heatmaps (je nach Anzahl unterschiedlich eingefärbte Regionen) herstellen, aber auch Karten mit eingefügten Säulen- oder Kuchendiagrammen und vieles mehr!
Animation
 Um ganz einfach Dinge zu animieren, z.B. um Erklärvideos herzustellen, eignet sich das Tool Powtoon. Damit hatte ich bereits vor dem Kurs Erfahrungen gemacht und Lernende Erklärfilme machen lassen! Mit Erfolg:-)
Um ganz einfach Dinge zu animieren, z.B. um Erklärvideos herzustellen, eignet sich das Tool Powtoon. Damit hatte ich bereits vor dem Kurs Erfahrungen gemacht und Lernende Erklärfilme machen lassen! Mit Erfolg:-)
Timeline
![]() Zum Schluss noch ein Tool, mit dem sich interaktive Timelines generieren lassen: Timeline JS. Natürlich sind historische Ereignisse prädestiniert für dieses Tool, aber man kann jede Art von Abläufen, z.B. auch die Entwicklung in einem Roman oder einen Prozess (z.B. Kalkulationsschema) visualisieren.
Zum Schluss noch ein Tool, mit dem sich interaktive Timelines generieren lassen: Timeline JS. Natürlich sind historische Ereignisse prädestiniert für dieses Tool, aber man kann jede Art von Abläufen, z.B. auch die Entwicklung in einem Roman oder einen Prozess (z.B. Kalkulationsschema) visualisieren.
Fazit des Tages: Viele neue Tools konkret ausprobiert! Und dies dank der tollen Vorbereitung und Durchführung des Kurses durch Beat Rüdt, Leiter Visuelle Publizistik am MAZ. Vielen Dank für den inspirierenden Tag! Kann ich allen, die ein Bisschen affin sind, empfehlen!